UX Design (User-Centered Design)
User Experience Design bzw. User-Centered Design ist ein ganzheitlicher Ansatz zur nutzerzentrierten Gestaltung interaktiver Systeme mit dem Ziel eine optimale User Experience zu erreichen. Nur wenn die Bedürfnisse der Benutzer und der Nutzungskontext bekannt sind und bei der Entwicklung berücksichtigt werden, kann Interaktion intuitiv benutzbar und erfolgreich gestaltet werden.

Was ist User-Centered Design (UCD)?
4 Bausteine für erfolgreiches UX Design:
UCD ist ein Framework für die systematische Entwicklung guter User Experience. Gute menschzentrierte Produkte und Dienstleistungen entstehen nur durch konsequente Nutzereinbeziehung. Alle User-Centered Design Prozesse und Methoden wie Design Thinking, Service Design, Lean UX oder Design Sprints bestehen grundlegend aus diesen vier Bausteinen: Verstehen, Explorieren, Entwerfen und Testen.
UX Design Baustein: Verstehen
Ziel der Phase Verstehen ist es, ein tiefes und grundlegendes Verständnis für die Anwender, die Fachdomäne, das Produkt, dessen Anwendungskontext und alle dazugehörigen Rahmenbedingungen zu erlangen.
User Research: die Zielgruppe verstehen
Hier geht es vor allem darum, die Nutzer und den zentralen Nutzungskontext so gut zu verstehen, dass echte Anforderungen und Ziele abgeleitet werden können. Gemeinsam mit Ihnen sichten und besprechen wir bereits vorhandene Informationen und planen die passenden User-Research-Maßnahmen, wie zum Beispiel kontextuelle Interviews, Befragungen, Fokusgruppen oder Tagebuchstudien. Die gesammelten Erkenntnisse aus dem User Research bilden gemeinsam mit den Business-Anforderungen die Basis für die weiteren Schritte, die wir mit Ihnen planen und durchführen.
Eine Übersicht: Methoden der Nutzerforschung

UX Workshops: sich gegenseitig verstehen
Statt auf Powerpoint und zeitfressende Meetings setzen wir auf konstruktive, gut moderierte Workshops, — ob Projekt-Kickoff, Anforderungserhebung, zielorientiertes Alignment, das Aufbrechen von Silos oder ein besseres Problemverständnis.
Mit Hilfe der richtigen Methoden gestalten unsere erfahrenen Consultants und Designer interaktive, ergebnisorientierte Workshops.
Da wir und viele unserer Kunden teilweise im Homeoffice arbeiten, haben wir auch unsere Online Workshops noch mal auf ein neues Level gehoben und bieten auch remote die volle Experience.

UX Deliverables: Ergebnisse für die nutzerzentrierte Arbeit
Wir setzen auf verschiedene Formen der Ergebnisaufbereitung. Alle dienen als hilfreiche Tools für die tägliche Kommunikation und Arbeit mit einem nutzerzentrierten Fokus.
Ergebnisse aus der Nutzerforschung werden meist in anschaulichen Reports aufbereitet und priorisiert.
Um die Ziele und Bedürfnisse der Zielgruppe konkreter und greifbarer zu machen, verwenden wir zum Beispiel Personas.
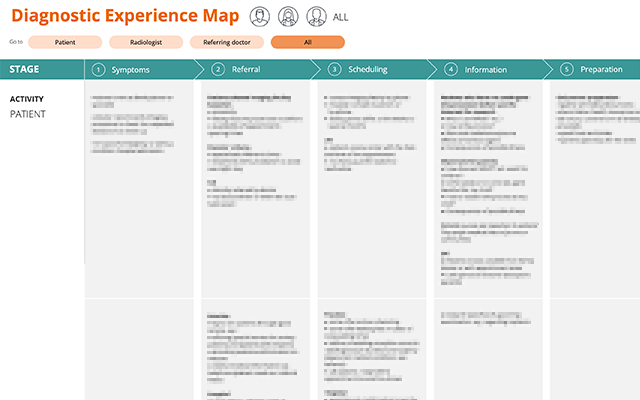
Mittels einer Customer Journey (auch User Journey) wiederum können die Berührungspunkte der User mit Ihrem Unternehmen, Produkt oder Service anschaulich abgebildet und exemplarisch durchgespielt werden.

UX Design Baustein: Explorieren
Beim Explorieren dreht sich alles um Ideen und Lösungen: durch verschiedenste Kreativmethoden werden Möglichkeiten ausgelotet und Innovationspotentiale aufgedeckt. Als Grundlage dienen dabei oft die Ergebnisse aus der Nutzerforschung.
Ideation: Ideen und Lösungen entwickeln
Was beim Explorieren besonders deutlich wird: User Experience Design ist ein iteratives Vorgehen. In dieser Phase setzen wir auf gemeinsame Workshops in interdisziplinären Teams (z.B. Fachexperten, UX Designer, Entwickler). Mit Design Thinking-Methoden wie Design Sprints oder Design Studios entwickeln wir gemeinsam erste Ideen und Lösungen in Form von einfachen Scribbles und Papierprototypen.
Während einige Lösungen weiterentwickelt werden, landen andere Ideen oder Teile davon im Papierkorb. Bevor wir uns auf einen Lösungsweg festlegen, werden hier also Alternativen ausprobiert, gemeinsam kritisch hinterfragt und teilweise auch bereits sehr früh mit Anwendern getestet.

Co-Creation: unsere Kunden und die Nutzer als Impulsgeber
Wenn Nutzer die Prototypen nicht nur testen, sondern aktiv in den Prozess der Ideen- und Lösungsfindung einbezogen werden, spricht man von Co-Creation.
Durch das Prinzip des partizipativen Designs mit unseren Kunden und deren Nutzern bietet sich dabei allen Beteiligten die Möglichkeit, die Zukunft des Produkts oder der Dienstleistung selbst mitzugestalten und spannende Impulse zu geben.

Sie planen die Optimierung oder die Neuentwicklung eines interaktiven Produkts? Gerne unterstützen wir Sie dabei!
UX Design Baustein: Entwerfen
Ausgehend von den Ergebnissen der Phasen Verstehen und Explorieren geht es beim Entwerfen darum, konkrete Konzepte zu entwickeln und diese zu visualisieren. In den allermeisten Fällen entwickeln wir dazu einen Prototypen, der die gemeinsam definierten Anforderungen repräsentiert.
Prototyping: Konzepte erlebbar machen
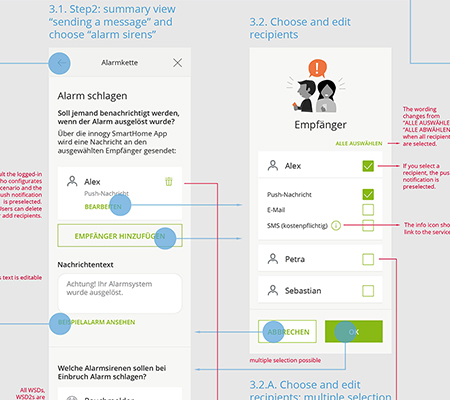
Prototypen sind frühe Visualisierungen des zu entwickelnden Systems oder Systemausschnitts. Lange bevor die ersten Zeile Code geschrieben wird werfen wir damit ganz bewusst Fragen auf, die iterativ geklärt werden können. Durch frühe und sehr konkrete Visualisierung können wir Nutzer in den Entwicklungsprozess mit einbeziehen, schaffen eine einheitliche Gesprächsgrundlage für alle Projektbeteiligten und vermeiden auf diese Weise Verständnisprobleme.
Der Funktionsumfang, die Interakativität und die Gestaltung der Prototypen orientieren sich dabei stark an der Frage nach der Zielsetzung und der Zielgruppe des jeweiligen Entwurfs.
Mehr zu Prototyping

Mehr UX: Informationsarchitektur, Workflows, Content und Interaktionsdesign
Neben der Visualisierung von Benutzeroberflächen geht es in der Phase Entwerfen insbesondere auch um die dazugehörigen Prozesse, Strukturen, Inhalte und Interaktionen.
Für die Entwicklung einer guten Informationsarchitektur und Navigationsstruktur kommen häufig Methoden wie Card Sorting, Tree Testing, Top Task Analyse oder Content Audits – eine Art Inventur der Inhalte – zum Einsatz. Die Ergebnisse fließen nahtlos in das Prototyping mit ein.

UI Design: Mehr als nur Bling Bling
Ein ansprechendes und konsistentes User Interface Design, idealerweise über die gesamte User Journey hinweg, ist ein wichtiger Faktor für eine gute User Experience und eine positive Markenwahrnehmung (Brand Experience).
Je nach Umfang und Komplexität des Projekts helfen wir auch mit modularen Styleguides oder einem Designsystem, die Arbeit mit UI-Elementen oder Design Patterns für alle Beteiligten in Ihrem Unternehmen zu vereinfachen und zu vereinheitlichen.

UX Design Baustein: Testen
Erst durch das Testen mit Nutzern wird der Entwicklungsprozess wirklich nutzerzentriert. Dabei gehen wir agil und iterativ vor und lassen das wertvolle Nutzerfeedback direkt in den Konzeptionsprozess einfließen.
UX Testing: Die Perspektive der Nutzer
Die Konzeptstände bzw. Prototypen werden in unterschiedlichen Entwicklungsphasen mit realen Nutzern evaluiert: In frühen Phasen die Struktur und Prozesse, in späteren komplexe interaktive Prototypen. Die gewonnenen Erkenntnisse werden mit allen relevanten Projektbeteiligten abgestimmt und fließen direkt wieder in das Konzept ein.
Indem wir von Anfang an die Nutzer systematisch mit in den Entwicklungsprozess einbinden, können wir sicherstellen, dass die Anforderungen der Nutzer tatsächlich erfüllt werden und Ihnen teure Fehlentwicklungen und böse Überraschungen ersparen.

Das Ergebnis des nutzerzentrierten Designprozesses ist ein erfolgreiches, gemeinsam mit den späteren Nutzern entwickeltes, digitales Produkt, das die Wünsche der Nutzer nicht nur erfüllt, sondern sie begeistert.