Prototyping
By prototyping we mean the early visualization and iterative optimization of a user interface. The benefit of this agile approach: We can obtain early feedback from all project participants and especially from users and easily correct designs. The result is a user-friendly application.

Our approach to Prototyping
Prototypes are early visualizations of the system or system segment to be developed. With the help of these drafts, we clarify all important questions and requirements of the project stakeholders and users already in the user interface and prototyping phases. For example, we perform usability tests already with paper prototypes or prototypes with partial functionality. If requirements change due to test results or a usability problem is identified, we can make straightforward adjustments that would have been expensive after implementation.
Prototypes also provide valuable benefits to project participants in the company: They ensure that all persons responsible have the same conception of the system to be developed and provide for more efficient collaboration in the team.
The end result of the prototyping phase can serve as a direct template for the programming.
Examples for prototypes
Structure and layout

Before contents and functions are placed, we clarify the basic layout, compliance with formal boundary conditions, and the screen resolution, among other things. In this way, we ensure consistency from the start.
Wireframes

With wireframes, we establish the functional framework and clarify how contents will be displayed for the user. In order to knowingly place the focus on functions, structure, and layout, we do not yet create the fine design in this step. Instead of holding discussions about favorite colors, we use this phase to test whether contents and functions correspond to the requirements of the users.
When do we recommend Prototyping?
We recommend the use of prototypes if you are planning to revise your system in whole or in part or would like to develop a new application.
Even if there are still many unclarified questions, prototyping can be used to find easy-to-implement answers. How will the numerous ideas for an application or new function look in a concrete manner on the user interface? Does it function how we imagined it to? How are the users finding our innovative approach? What can we give to the programmers for the estimation of effort?
Prototyping provides fast and, above all, explicit answers to these and other questions.

Prototyping for Voice User Interfaces
You are planning to develop a skill for Alexa, an action for Google Home or a function for another voice assistant?
We do not only design visual prototypes for you, but also prototype voice user interfaces. We combine voice commands with the corresponding system responses so that typical use cases can already be felt while developing them. We can even create complex interactive prototypes with inputs and corresponding outputs, depending on the context of your project. Prototypes of voice user interfaces are also ideal for conducting usability tests with people from your target group and obtaining user feedback.
More about Voice User Interfaces

Why our customers appreciate prototyping
-
A picture says a thousand words
Through the use of prototypes, abstract ideas become concrete and tangible. The room for interpretation becomes minimal.
-
Brainstorming without technical restrictions
With prototypes, various ideas can be compared, supplemented, and evaluated.
-
Corrections are easier to make than after implementation
If, for example, the navigation concept is not yet 100% functional, this can be changed in prototypes much easier than after programming.
-
Errors and problems are visible earlier
Significant problems are eliminated well before the technical implementation.
-
User feedback can be obtainedh
We perform usability tests with the very first scribbles or prototypes with partial functionality and thus uncover usability weaknesses.
-
Focus on what matters
We knowingly forgo focusing on color in early prototypes. The focus is thus exclusively on structure, navigation, and content.
What results do you receive?
Depending on your wishes, we will provide you with all conceivable classifications of prototypes: from well-documented, static wireframes to interactive click dummies all the way to functional prototypes with a completely designed user interface.
Would you like to know how we have used prototypes to ensure usability in other projects? Take a glance at our case studies.



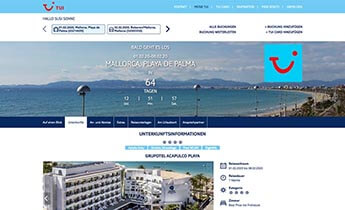
 TUI Germany: User-Centered Design
TUI Germany: User-Centered Design 



 Usability Testing
Usability Testing Eye Tracking
Eye Tracking Expert Review
Expert Review Card Sorting
Card Sorting